

Our icons by focusing on size and consistency. That being said, bring up the Layers panel, and create a total of fiveĪre a set of precisely delimited reference surfaces, which allow us to build We can maintain a steady workflow by focusing on one icon at a time. With the new document created, it would beĪ good idea to structure our project using a couple of layers, since this way To create pixel-perfect artwork tutorial, which will help you widen your The whole “pixel-perfect workflow”, I strongly recommend you go through my how Need to do in order to make sure our shapes look crisp is enable the Snap to Grid option found under the View menu, which will transform into Snap to Pixel each time you enter Pixel Preview mode. Once we’ve set up our custom grid, all we In-depth piece on how Illustrator’s Grid System works. Tip: you can learn more about grids by reading this Go to the Edit > Preferences > Guides & Grid submenu, and adjust Over our shapes-that is if we’re running the older version of the software. Using a pixel-perfect workflow, we’ll want to set up a nice little grid so that we can have full control Since we’re going to be creating the icons Software, where great changes have been made to the way Illustrator handles the way shapes snap to the underlying Pixel Grid. That's because I’m running the new CC 2017 version of the Tip: some of you might have noticed that the Align New Objects to Pixel Grid option

Illustrator up and running in the background, bring it up and let’s set up a New Document ( File > New or Control-N)

Oh, and before I forget, you can always expand the project by checking That being said, grab that old coffee mug, and let’s get started! Going to rely on the use of some basic geometric shapes, combined with the

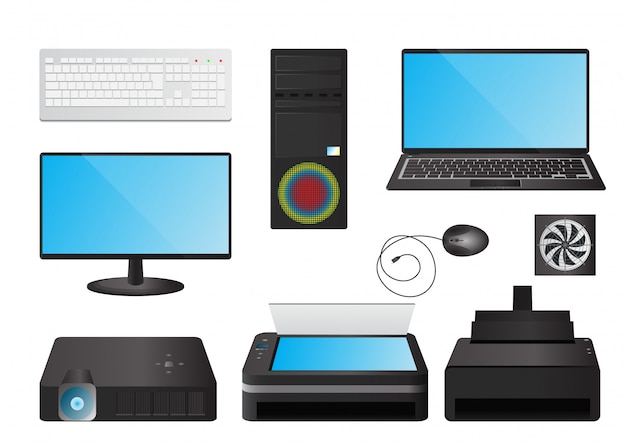
Using the same body as the central structure to which we will add all the key features that make each object stand out. Tutorial we’re going to learn how to create a set of four computer peripherals,


 0 kommentar(er)
0 kommentar(er)
